逛论坛时看见一篇帖子,是对steam的登录协议分析,看完之后想动手试试,还原一下proto结构,分析后发现是React native开发的App,第一次分析这种app,学到了不少,所以写一篇帖子记录下。
1. protobuf & React native简介
这里只是简单介绍,了解一点知识够后续分析就好了。
1.1 protobuf简介
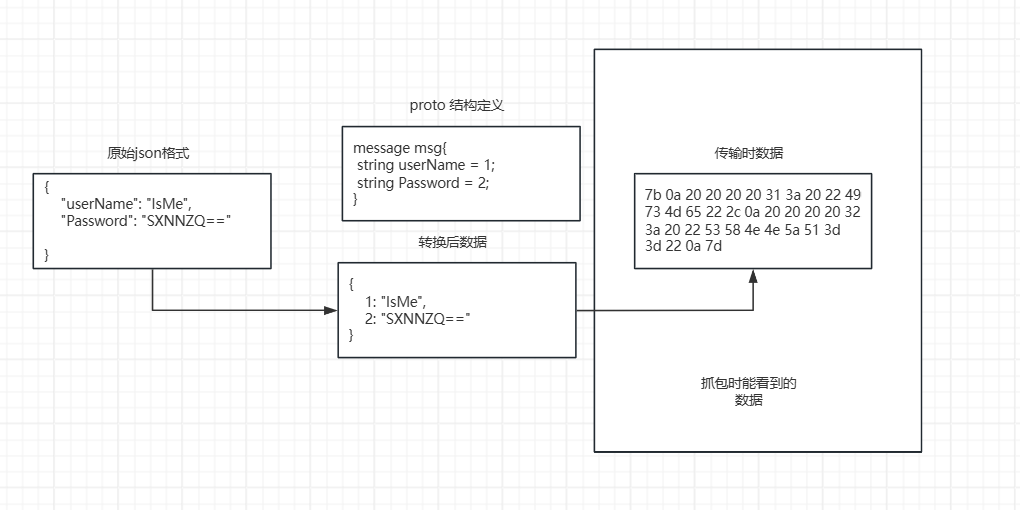
Protobuf,类似于json和xml,是一种序列化结构数据机制,可以用于数据通讯等场景,相对于xml而言更小,相对于json而言解析更快,支持多语言。
protobuf存在一个proto结构,里面将key和一个数index进行映射{key:index},传输时只传输{index:"value"}。因为key有可能时字符串,而index最少可以占1个字节,比字符串要小的多。

而逆向中,我们抓取的包是字节流,即使转换为json格式后,由于没有key,无法知道每个字段确切的含义,所以要通过逆向,确定proto结构,确定index与实际key的映射,来了解字段确切含义。
1.2 Reat Native App逆向
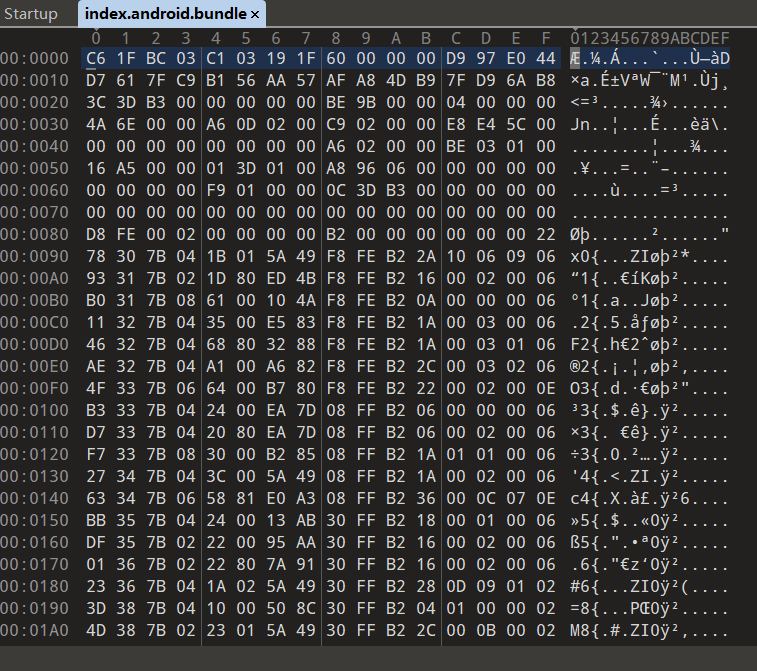
React Native 是使用 JavaScript 来编写 Android 和 IOS 的应用。开发的APP默认的代码逻辑都会保存在应用的assets/index.android.bundle文件中。这个文件是js被Hermes优化后变成了Bytecode。Hermes是Facebook为React Native开源的一款javascript优化引擎。
优化后的文件如下图:

可以使用hermes-dec这个工具对其进行反编译
git clone https://github.com/P1sec/hermes-dec.git使用命令反编译之后就可以看js代码了。
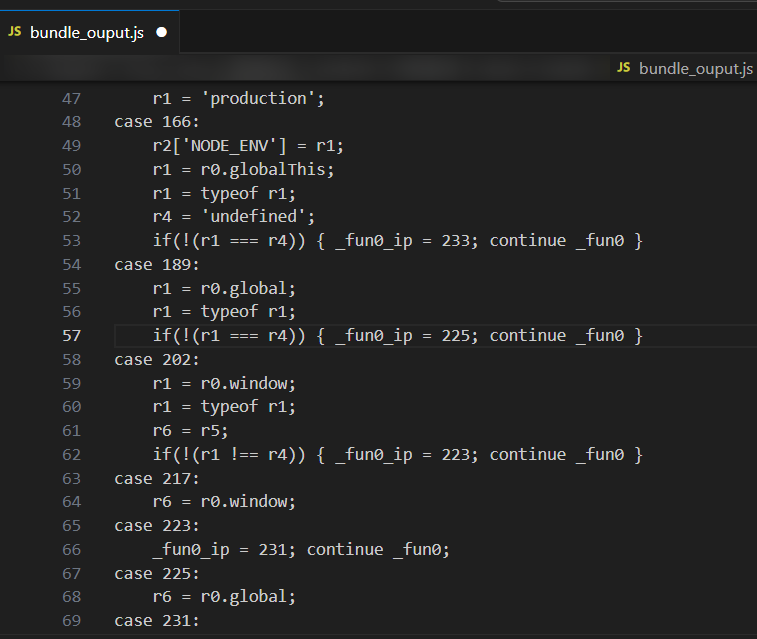
hbc-decompiler assets/index.android.bundle /tmp/my_output_file.jsjs代码如下图,之后就可以愉快的分析了:

2. proto结构还原
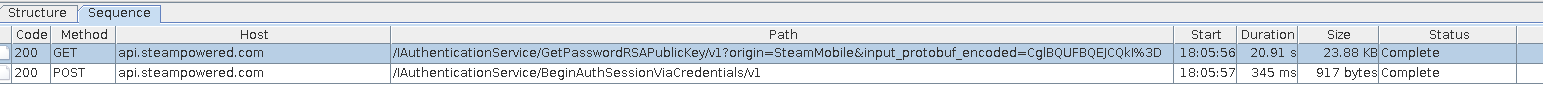
使用charles抓包,登录过程中有两条流量
2.1 请求一
请求一:/IAuthenticationService/GetPasswordRSAPublicKey/v1?origin=SteamMobile&input_protobuf_encoded=CglBQUFBQEJCQkI%3D
origin:请求平台
input_protobuf_encode内容是用户输入的账号经过base64后的内容
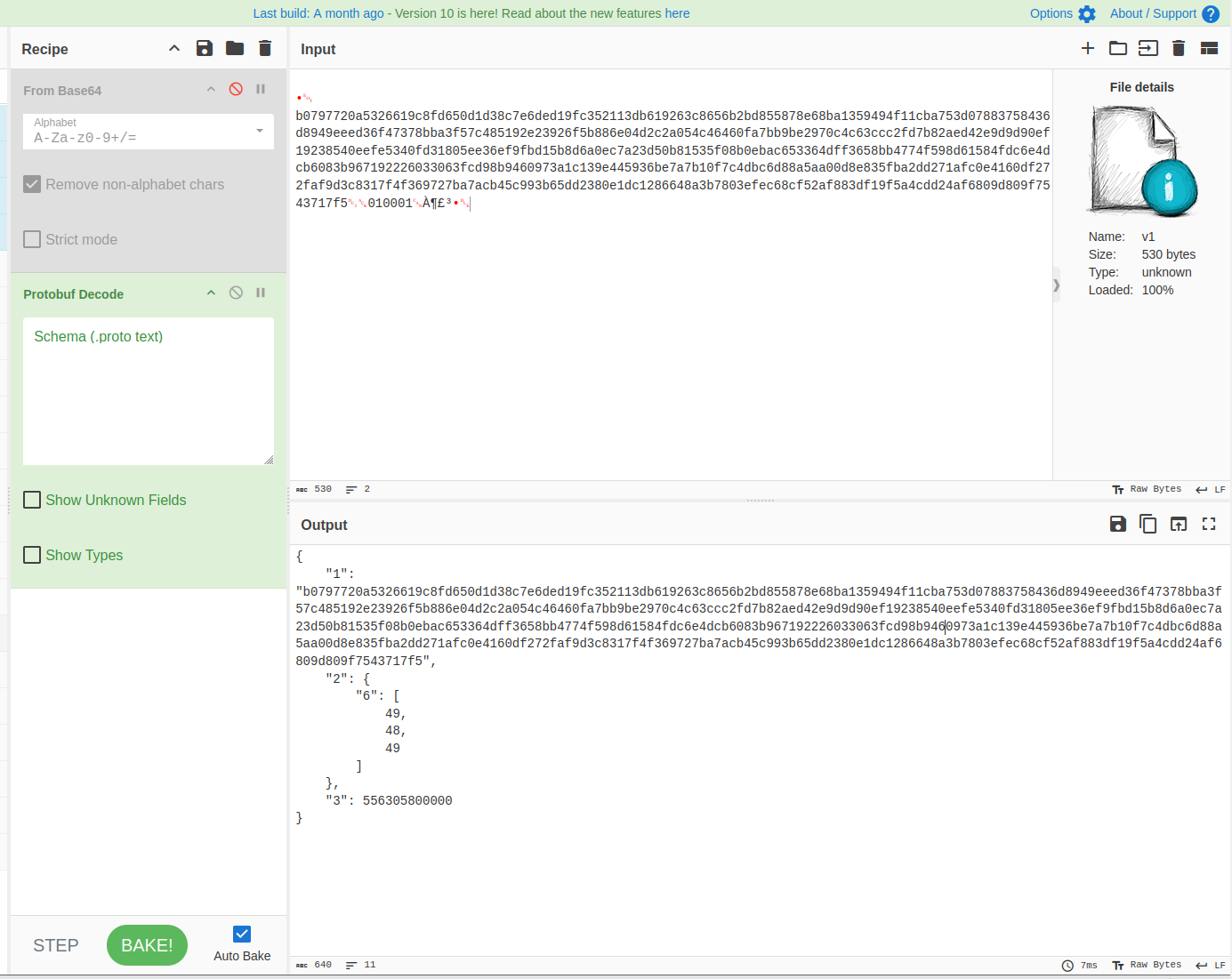
响应结果使用cyberchef解码protobuf
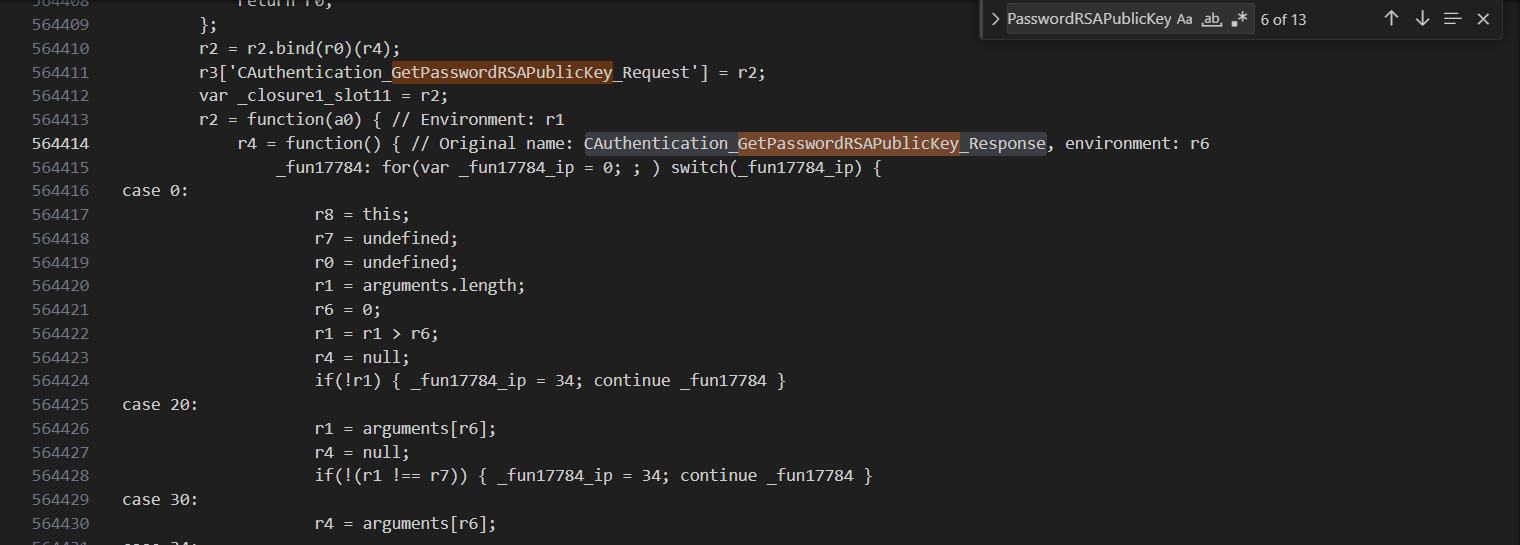
因为软件是react native开发的,一般的业务逻辑代码都在assets/index.android.bundle文件中。先使用hermes-dec工具对index.android.bundle文件进行反编译,再查看js代码,通过字符串“GetPasswordRSAPublicKey”定位到一个函数 “CAuthentication_GetPasswordRSAPublicKey_Response”。
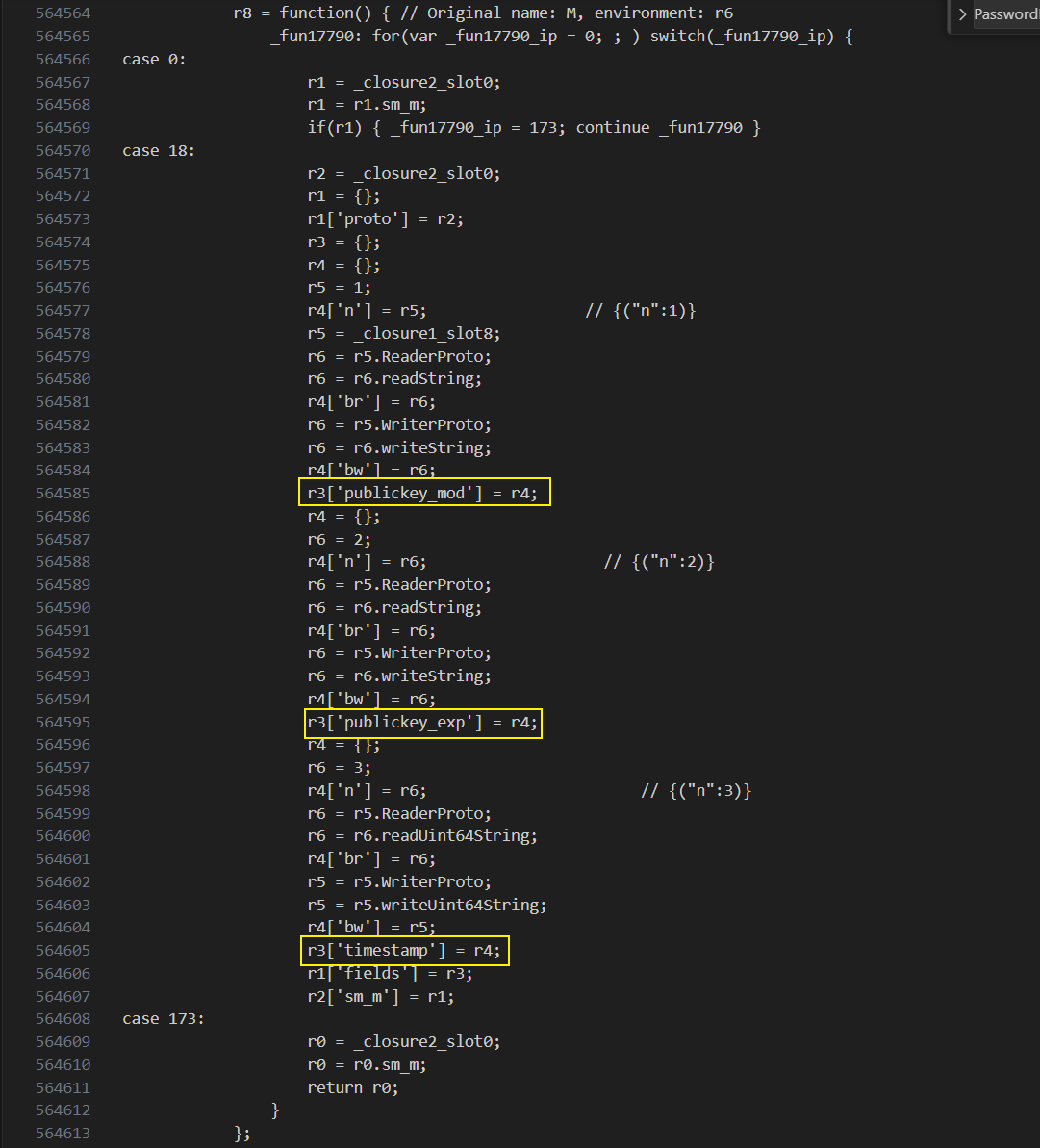
从这个函数往下分析,发现proto结构相关代码:
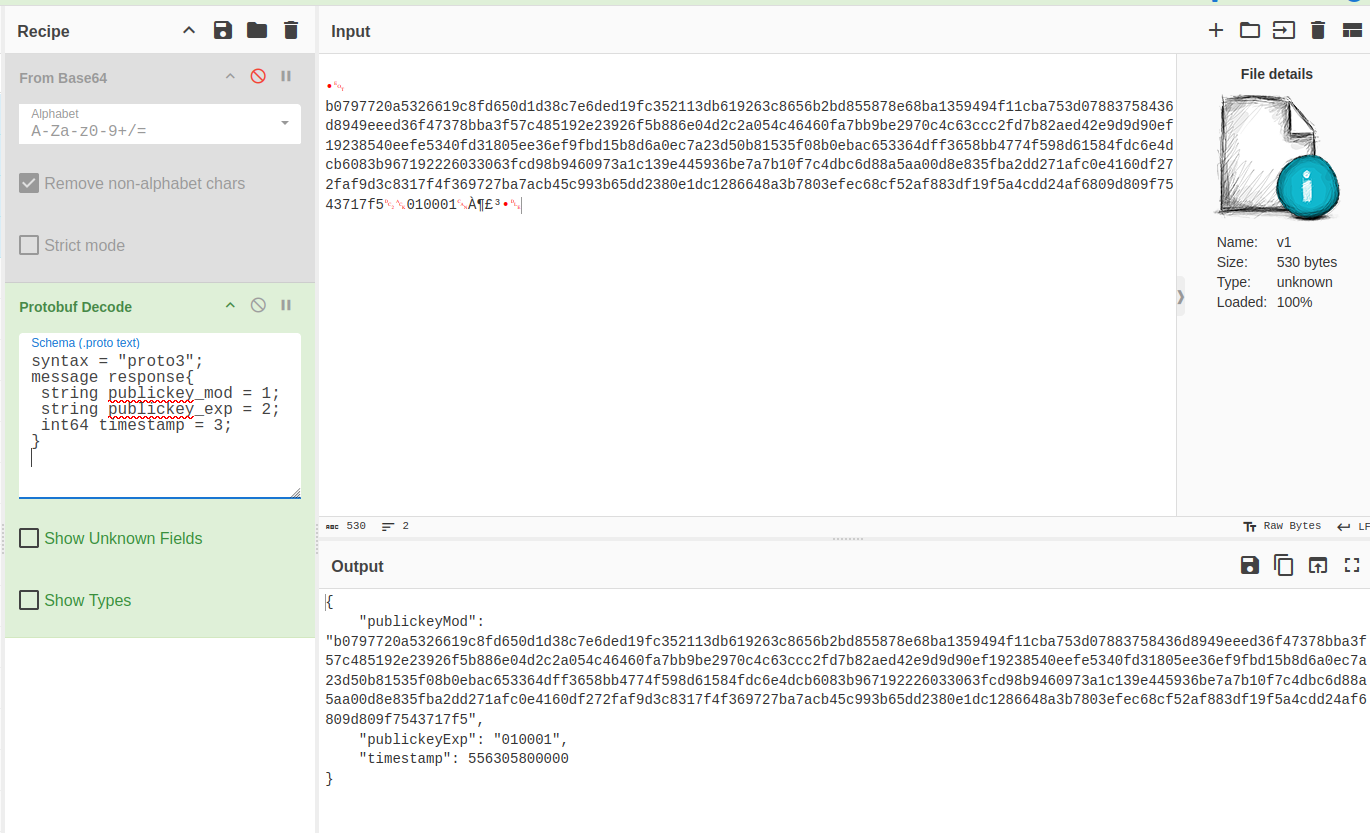
编写proto文件,在cyberchef上测试,可以还原:
syntax = "proto3";
message response{
string publickey_mod = 1;
string publickey_exp = 2;
int64 timestamp = 3;
}
2.2 请求二
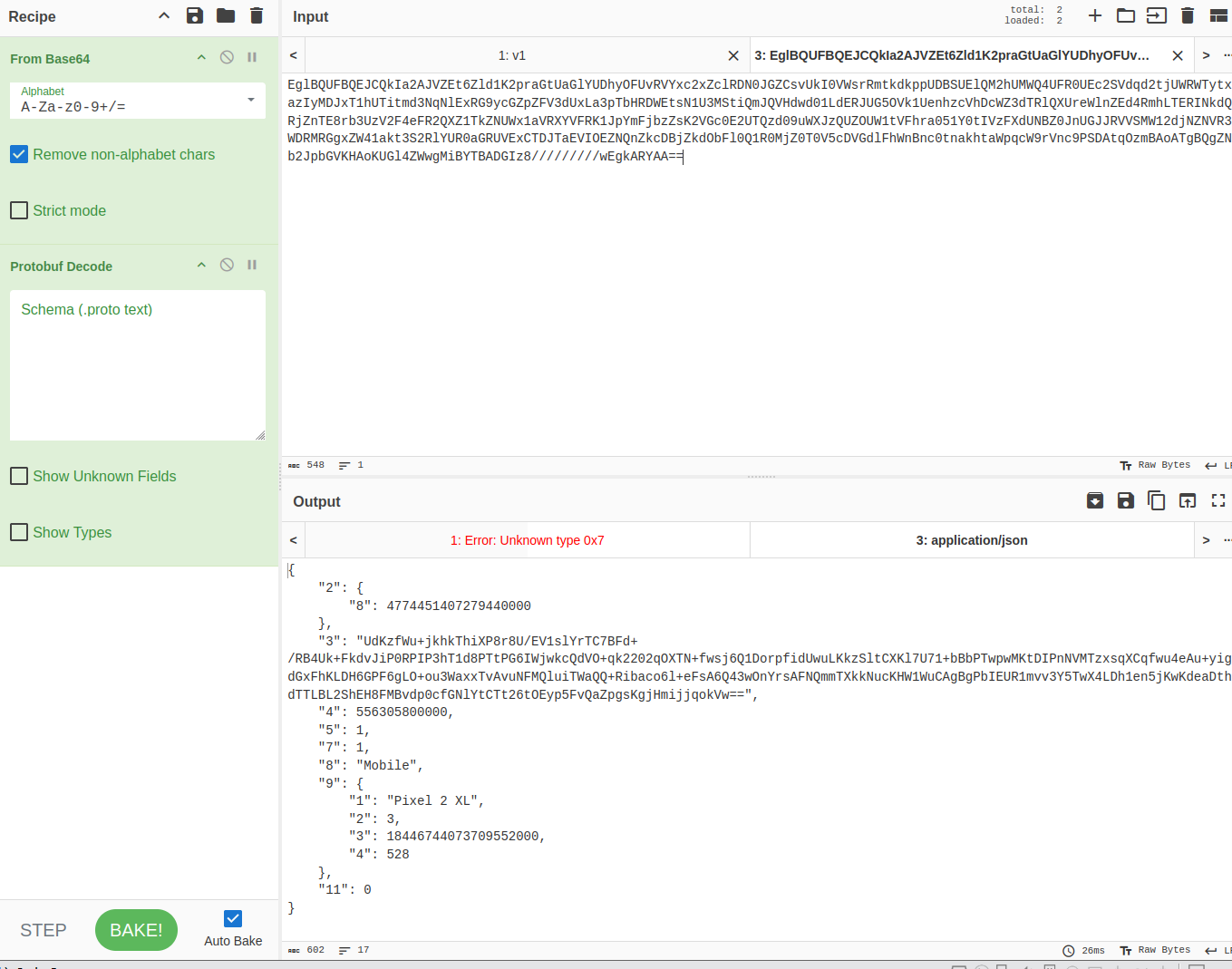
第二次请求发送内容如下图所示:
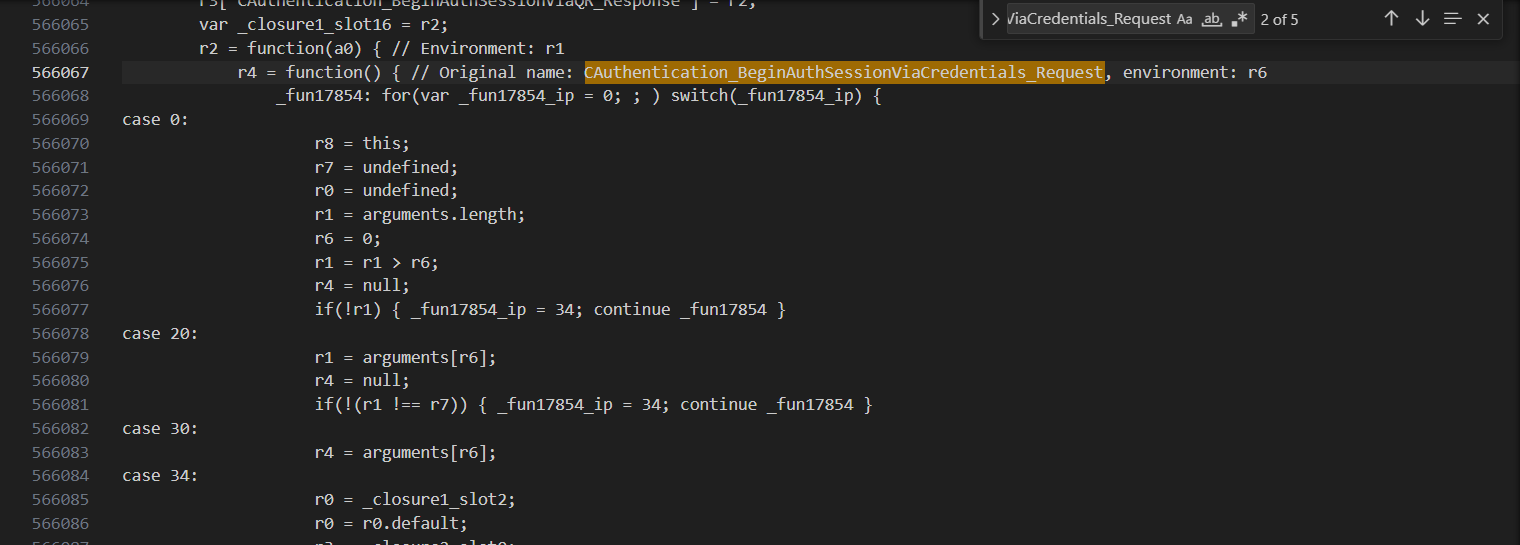
也是通过字符串“BeginAuthSessionViaCredentials”定位到一个函数 “CAuthentication_BeginAuthSessionViaCredentials_Request”。
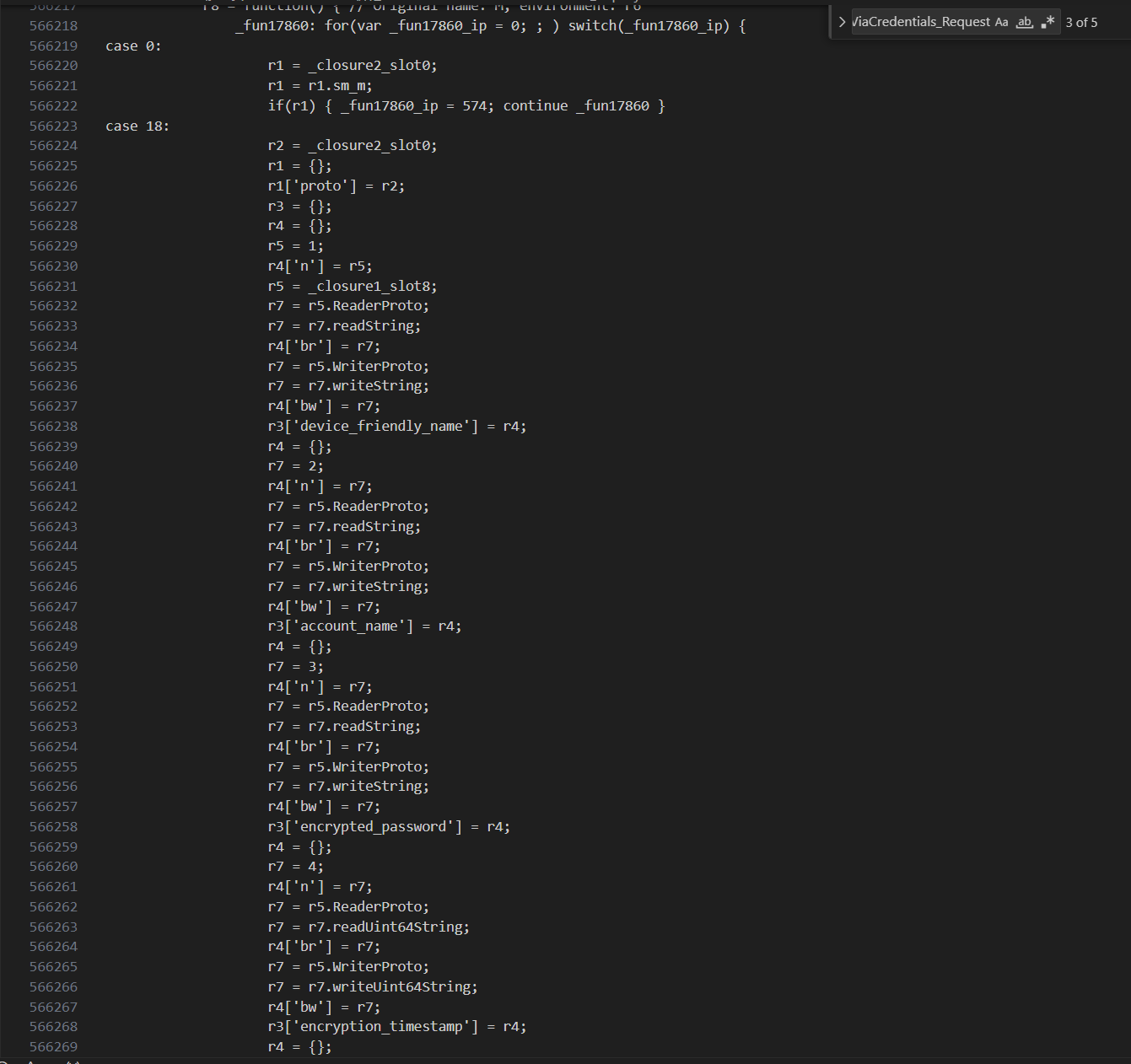
定位到proto结构如下:
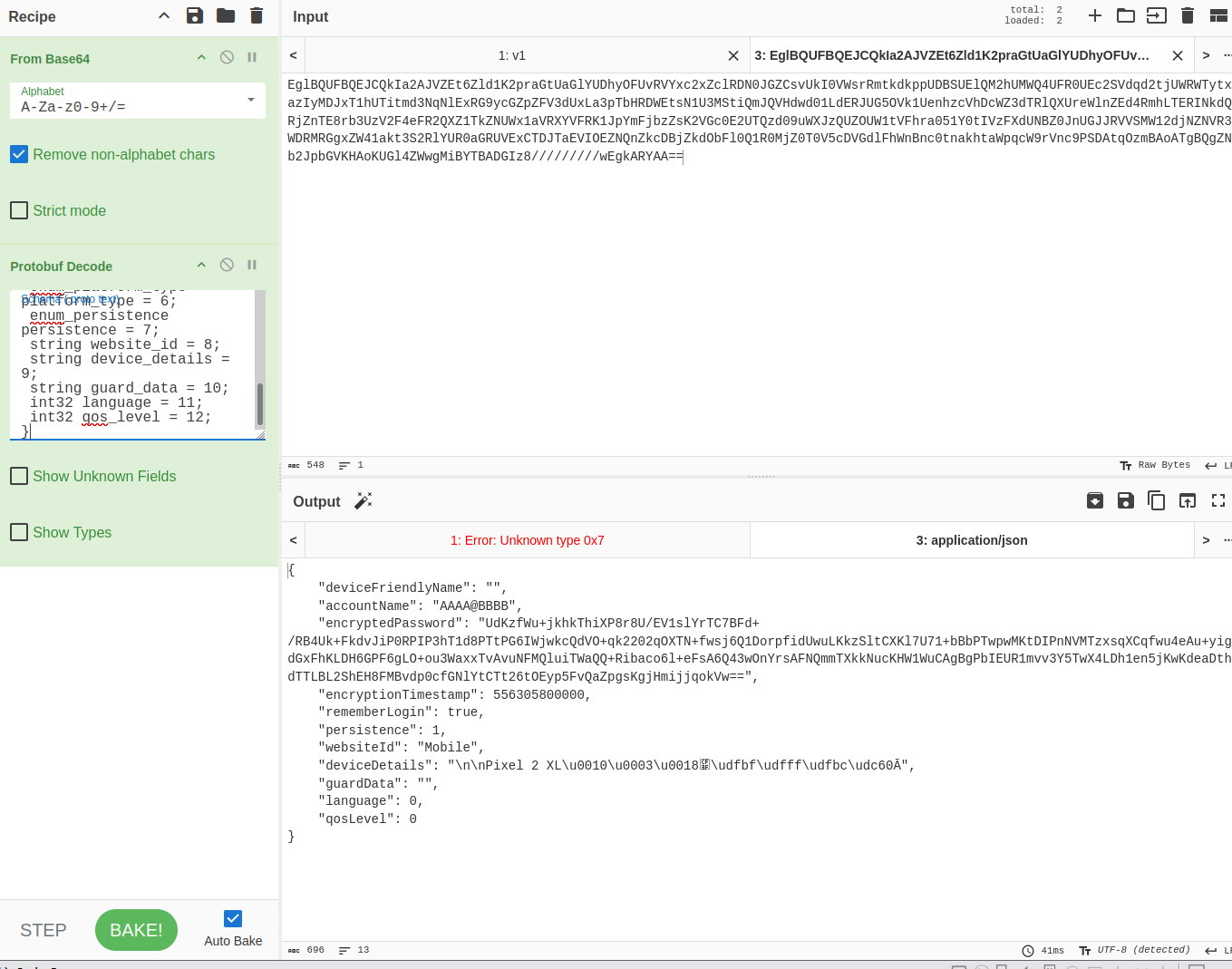
编写proto后解码如下:
syntax = "proto3";
enum enum_platform_type{}
enum enum_persistence{}
message request{
string device_friendly_name = 1;
string account_name = 2;
string encrypted_password = 3;
int64 encryption_timestamp = 4;
bool remember_login = 5;
enum_platform_type platform_type = 6;
enum_persistence persistence = 7;
string website_id = 8;
string device_details = 9;
string guard_data = 10;
int32 language = 11;
int32 qos_level = 12;
}
3. 补充
Hermes Bytecode又很多版本,上面提供的工具可能与你想要分析的版本不对,还有一个更全的工具:HBC-Tool,最新支持到96版本,链接如下:https://github.com/Kirlif/HBC-Tool
因为这篇文章案例比较简单,实际遇到其他案例可能需要插桩操作,利用HBC-Tool反汇编成js,然后插入log代码,再回编译为Hermes Bytecode文件,具体操作可以看yang神的这篇文章:https://bbs.kanxue.com/thread-273544.htm。
Her



